Salesforce Button Order
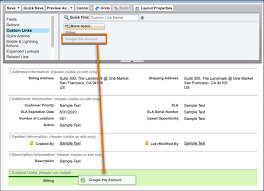
The Importance of Button Order in Salesforce Instances How much thought is given to the order of buttons in a Salesforce instance page layout? Or even for specific user groups? It is common to see varying button orders on pages for different objects, which can be quite frustrating. Salesforce Button Order UX ideas! This insight advocates for careful consideration of the placement of these seemingly simple but crucial buttons. Buttons play a significant role in user interactions, so organizing them effectively can reduce mental effort and clicks for colleagues. For clarity, this discussion refers to “buttons,” but depending on the Salesforce context, these may also be known as “actions” or “quick actions.” Regardless of the terminology, this refers to the elements at the top right of a page or within the Chatter feed and Activity Feed that users click to perform actions. Buttons at the top of the page typically appear as square icons. In Chatter and Activities, they might be displayed as tab-like or button-like elements. The Activity Feed, for example, may show buttons as part of a tabbed view or as individual buttons, sometimes stacked under carats for similar actions. Consistent Button Order The order of buttons should be consistent across objects whenever possible. Although objects with additional or unique buttons may necessitate deviations from this principle, maintaining a standard order for basic buttons like Edit, Printable View, Clone, and Delete is beneficial. Standard Action Buttons: For additional standard buttons like Submit for Approval or Change Owner, use the following principles: Custom Buttons Custom buttons add complexity to design choices. Often, custom buttons include emojis, which can affect visual consistency but add a fun element. While custom buttons may have longer labels than standard ones, their placement generally prioritizes visibility. Custom buttons are often placed before the Edit button to ensure prominence, although Edit may remain first if necessary. Example: Custom buttons, such as a “🧮 Request an Invoice” button, might be placed before standard buttons. Display Number of Buttons Consider the number of buttons visible on a page. Avoid relying solely on Salesforce’s default settings. Display four, five, or even six buttons if they are needed and can fit on the screen. Fewer buttons might be preferable to hide less frequently used options like Delete under a dropdown. Keep in mind that users might overlook dropdown options, so training and reminders are important. Note: In the Highlights Panel component settings, consider hiding the Follow/Unfollow button if it is rarely used. Actions in Feeds The same principles apply to buttons in Chatter and Activity Feeds, though there are usually fewer buttons to manage. Controlling Button Order To manage button placement: Take Charge of Your Design With these tools and guidelines, take control of button and action placement on your Salesforce pages to enhance usability and efficiency. Like1 Related Posts Salesforce OEM AppExchange Expanding its reach beyond CRM, Salesforce.com has launched a new service called AppExchange OEM Edition, aimed at non-CRM service providers. Read more The Salesforce Story In Marc Benioff’s own words How did salesforce.com grow from a start up in a rented apartment into the world’s Read more Salesforce Jigsaw Salesforce.com, a prominent figure in cloud computing, has finalized a deal to acquire Jigsaw, a wiki-style business contact database, for Read more Service Cloud with AI-Driven Intelligence Salesforce Enhances Service Cloud with AI-Driven Intelligence Engine Data science and analytics are rapidly becoming standard features in enterprise applications, Read more