Salesforce Flow and Validation Rules are essential tools that every Salesforce admin frequently uses. In certain scenarios, you may need to create Flows or Validation Rules specifically for the Salesforce mobile app or exclude them from it. Additionally, you might want to implement different logic depending on whether the user is on the mobile app or desktop.
To achieve this, you can configure a flow that behaves differently based on the user’s device. However, keep in mind that this approach only works in screen flows, as it involves a local action, and local actions are supported only within screen flows. It’s also important to note that this method cannot be applied to Validation Rules, as actions are not compatible with them.
Using the User Global Variable to Detect Mobile App Usage
Global variables in Salesforce provide general information about the current user and your organization. One particularly useful global variable, $User, stores data like the user’s ID, email, Profile ID, and more. A lesser-known but valuable property, $User.UIThemeDisplayed, identifies the Salesforce interface the user sees. This variable enables you to design Flows and Validation Rules specifically for the Salesforce mobile app or desktop experience.
The $User.UIThemeDisplayed variable can be used to detect the CSS theme applied to Salesforce web pages for a user. Below are the possible values:
- Theme1: Obsolete Salesforce theme
- Theme2: Salesforce Classic (2005) theme
- Theme3: Salesforce Classic (2010) theme
- Theme4d: Lightning Experience theme
- Theme4t: Salesforce mobile app theme
- Theme4u: Lightning Console theme
- PortalDefault: Salesforce Customer Portal theme (for portals, not Experience Builder sites)
- Webstore: AppExchange theme
To detect if a user is on the Salesforce mobile app, check if $User.UIThemeDisplayed equals 'Theme4t'. This allows you to apply different logic depending on the theme being used, such as differentiating between Salesforce Classic and Lightning Experience.
Examples
- Validation Rule for Salesforce Mobile App
Here’s a validation rule that requires users to enter a case reason when changing the status to “Closed,” but it only applies to the Salesforce mobile app:scssCopy codeISPICKVAL(Status, 'Closed') && ISCHANGED(Status) && ISPICKVAL(Reason, '') && $User.UIThemeDisplayed='Theme4t' - Decision Element in Flow
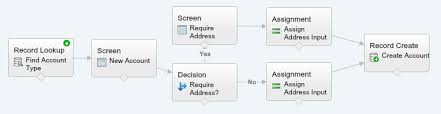
In this example, a Decision element checks the current user’s theme. Based on the theme detected, the flow takes a different path if the user is on the mobile app.
By leveraging the $User.UIThemeDisplayed global variable, you can customize the behavior of your flows and validation rules, ensuring a tailored user experience on the Salesforce mobile app or desktop.