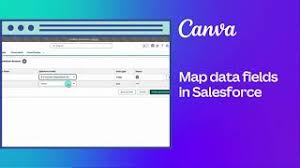
Mapping Data Fields in Salesforce for Canva Integration
Salesforce administrators can map data fields from a brand template to Salesforce objects, enabling data from Salesforce to automatically populate placeholders in Canva designs. This feature is available exclusively for Canva Enterprise users and integrates with Salesforce Professional, Enterprise, or Unlimited editions. Mapping Data Salesforce to Canva.
Steps for Mapping Data Fields in Salesforce:
Pre-requisites:
- Ensure Salesforce is connected to a Canva Enterprise account.
- At least one brand template must be created in the Canva account.
The following are the steps to set up field mapping using the Canva for Salesforce app.
Step 1: Sync Brand Templates
Before mapping fields, you need to sync brand templates from Canva to Salesforce. Here’s how:
- In Salesforce, use the App Launcher to search for and open the Canva app.
- On the Canva Admin page, select Fetch Canva Templates.
- Once synced, you’ll see the brand templates on the Canva Designs page. If there’s a delay, wait a few minutes and try syncing again.
Step 2: Create a Template Mapping
Template mapping connects data fields from a Salesforce object to placeholders in a Canva brand template, allowing Salesforce data to autofill the design. You need to create a separate template mapping for each Salesforce object.
- Navigate to the Canva Designs page.
- Select an available brand template.
- Click New Template Mapping.
- In the Map data to template window, select the Salesforce object you want to map.
- Click Select Object.
- For each field in the Salesforce Fields column, choose the corresponding data field for the brand template.
- Click Finish and then Activate Mapping.
Unmapped Fields:
You don’t have to map every field. If a field is unmapped, the placeholder in the Canva template will remain unchanged in the final design.
Additional Information:
Connecting Data Source Apps to Canva for Autofill
You can connect data sources like Salesforce to Canva to autofill elements in your designs. Here’s a brief overview of how to connect and use Salesforce data:
- Canvas Integration With SalesforceConnect Canva to a custom app: Before fetching data, connect your preferred data source app to Canva. Follow the Canva Connect API documentation for further instructions.
- Add data fields to your design: Elements in your design (such as text, non-text graphics, or charts) can be linked as data fields. Map these fields to match your data sources, and publish your design as a brand template for others to use.
Creating Brand Templates for Salesforce
To use Canva for Salesforce to generate sales collateral, brand designers must first create and publish a brand template. These templates include data fields that act as placeholders for Salesforce data.
- Create the design: Use Canva to create a design following your brand guidelines. Start with a template and add placeholders where Salesforce data will be inserted.
- Set up placeholders: Placeholder types include text elements, non-text elements (graphics, shapes), and charts, which can be populated with Salesforce data.
- Assign data fields: Once the design is complete, assign names to each placeholder, so they can be mapped to Salesforce fields.
- Publish the design: After assigning data fields, publish the design as a brand template, making it available for mapping in Salesforce.
Mapping Data Salesforce to Canva
With this setup, Salesforce admins can easily map data fields and auto-generate designs based on Salesforce data.