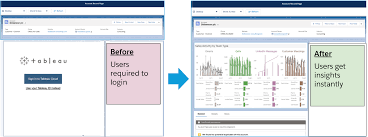
Revitalize your Tableau CRM (formerly known as Einstein Analytics) dashboards with a custom Refresh button, enhancing user experience and analytical efficiency. This button serves as a simple yet powerful tool to reset applied filters and revert the dashboard to its default state, facilitating seamless exploration of data insights. Tableau CRM Refresh Button With LWC.
What exactly is a Tableau CRM Refresh Button With LWC? It’s a user interface component that, upon activation, clears all applied filters, restoring the dashboard to its initial configuration. This feature proves particularly beneficial in scenarios where users seek to initiate fresh analyses or when dealing with intricate filter structures.
To embark on this enhancement journey, you’ll require three essential components:
- A Tableau CRM (Einstein Analytics) dashboard.
- Access to the dashboard’s configuration settings.
- Proficiency in developing and deploying Lightning Web Components (LWC) within Salesforce.
Once equipped, follow these steps to integrate the Refresh button seamlessly:
Step 1: Crafting a Lightning Web Component (LWC) Initiate the creation process by developing a Lightning Web Component (LWC) within Salesforce. This component will seamlessly embed into your Tableau CRM dashboard.
Step 2: Designing the HTML Framework Within the HTML file of your LWC (let’s name it refreshButton.html), define the structural blueprint for your button. Below is a sample markup:
phpCopy code<template>
<div class="reset-btn_container">
<lightning-button
variant="base"
label=""
aria-label="Clear Filters"
onclick={clearFilters}
class="slds-m-right_x-small hpe-icon-button hpe-icon-bare"
></lightning-button>
</div>
</template>
This markup establishes a container for the button, utilizing a lightning-button element to create the button itself. Key attributes such as label, variant, and onclick event handler are set accordingly.
Step 3: Implementing JavaScript Logic In the JavaScript file of your LWC (refreshButton.js), define the logic to execute filter clearance upon button activation. Here’s an illustrative example:
typescriptCopy codeimport { LightningElement, api, track } from 'lwc';
export default class DceResetDashboardButton extends LightningElement {
@api getState;
@api setState;
@api refresh;
@track initialState = null;
clearFilters() {
const {state, pageId} = this.getState();
const newState = {
state: {
...state,
datasets: this.initialState.state.datasets,
steps: Object.fromEntries(Object.entries(state.steps).map(([k, v]) => {
return [k, {
...v,
values: []
}]
})),
},
pageId,
}
this.setState({
...newState,
replaceState: true
});
}
connectedCallback() {
this.initialState = this.getState();
}
}
This JavaScript snippet encompasses crucial elements such as property definition, filter clearance methodology, and initialization of the dashboard’s initial state.
Step 4: Deploying the Lightning Web Component With your LWC crafted, proceed to deploy it within your Salesforce organization.

Step 5: Integrating the LWC into Your Dashboard Edit your Tableau CRM dashboard, adding a new “Custom Component” widget and configuring it to utilize your deployed LWC as the custom component.
Step 6: Testing Your Refresh Button Upon completion, navigate to your Tableau CRM dashboard to confirm the presence of the Refresh Button. A simple click on this button will swiftly clear all filters, providing a seamless experience for resetting your analysis.
By incorporating this Refresh button into your Tableau CRM dashboard, you enhance user satisfaction and analytical agility. Take advantage of this tutorial to elevate your dashboards and witness the appreciation from your users firsthand!
If you need assistance building a refresh button in your Tableau CRM dashboard, contact Tectonic today.